
Язык сценариев JavaScript является объектно-ориентированным. Объекты JavaScript представляют собой наборы свойств и методов. Свойства объектов - это данные, связанные с объектом, а методы - функции для обработки данных объекта. Адресация свойств в сценариях JavaScript возможна либо по именам свойств, либо по их номеру. Последнее возможно благодаря тому, что все свойства объекта хранятся как элементы массива и потому каждое свойство имеет свой номер.
В языке JavaScript имеется три типа объектов: встроенные объекты, объекты браузера и объекты, которые программист создает самостоятельно. Каждый из этих типов имеет свое назначение и свои особенности.

Ниже перечислены встроенные объекты, свойства и методы которых доступны в сценариях JavaScript без предварительного определения этих объектов.
|
||||||||||||||||||
|
Встроенные объекты удобны для выполнения различных операций со строками, календарными датами, массивами, числами и так далее. Они освобождают программиста от выполнения различных рутинных операций вроде преобразования строк или вычисления математических функций.
Как работать со встроенными объектами? Достаточно просто. Программа создает реализации объектов, а затем обращается к свойствам и методам объектов. В качестве примера, имеющего практическое значение, рассмотрим документ HTML, в котором отображается текущая дата и время.
<HTML>
<HEAD>
<TITLE>Текущая дата и время</TITLE>
</HEAD>
<BODY BGCOLOR=WHITE>
<H1>Текущая дата и время</H1>
<SCRIPT LANGUAGE="JavaScript">
<!--
var dt;
var szDate="";
dt = new Date();
szDate = "Date: " + dt.getDate() + "."
+ dt.getMonth() + "." + dt.getYear();
document.write(szDate);
document.write("<BR>");
document.write("Time: " + dt.getHours()
+ ":" + dt.getMinutes() + ":" + dt.getSeconds());
// -->
</SCRIPT>
</BODY>
</HTML>
Здесь сценарий JavaScript создает объект Data,
применяя для этого ключевое слово new, и
конструктор Date без параметров:
var dt; dt = new Date();
Создаваемый таким образом объект Data инициализируется текущей локальной датой, установленной у пользователя (а не на сервере Web, с которого был загружен соответствующий документ HTML). В следующей строке формируется текстовая строка даты:
szDate = "Date: " + dt.getDate() + "." + dt.getMonth() + "." + dt.getYear();
Значение календарного числа, номера месяца и года здесь получается при помощи методов getDate, getMonth и getYear, соответственно. Эти методы вызываются для объекта dt, содержащего текущую дату.
Текстовая строка даты выводится в документ HTML с помощью метода write, определенного в объекте document:
document.write(szDate);Объект Date содержит также информацию о текущем времени. Эта информация извлекается для отображения с помощью методов getHours, getMinutes и getSeconds (соответственно, часы, минуты и секунды):
document.write("Time: " + dt.getHours()
+ ":" + dt.getMinutes() + ":" + dt.getSeconds());
Посмотреть пример
работы данного скрипта
С точки зрения сценария JavaScript браузер представляется иерархически организованным набором объектов. Обращаясь к свойствам и методам этих объектов можно выполнять различные операции над окном браузера, загруженным в это окно документом HTML, а также над отдельными объектами, размещенными в документе HTML. Например, можно создавать новые окна браузера, загружая в них документы HTML, динамически формировать текст документа HTML, обращаться к полям форм, определенных в документе HTML и так далее.
Объекты браузера являются тем интерфейсом, с помощью которого сценарий JavaScript взаимодействует с пользователем и документом HTML, загруженным в окно браузера, а также с самим браузером. В сценариях JavaScript нельзя создавать новые классы на базе классов, соответствующих этим объектам, однако свойства и методы объектов браузера доступны.
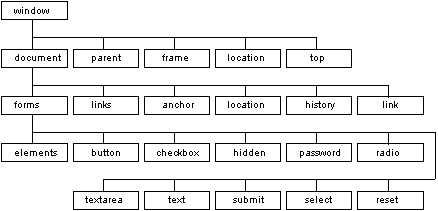
На рисунке схематически показана иерархия объектов браузера.

Объект window находится в корне иерархии. Когда в окно браузера загружается документ HTML, внутри этого объекта создаются другие объекты - document, parent, frame, location и top.
Если в окно браузера загружается документ HTML с фреймами, то для каждого фрейма создается отдельное окно, причем это окно создается как объект window.
Объект document содержит в себе другие объекты, состав которых полностью определяется документом HTML, загруженным в окно браузера. Это могут быть формы, ссылки на другие документы HTML или локальные ссылки внутри одного документа, объекты, определяющие адрес URL документа и так далее.
Если в документе имеются формы, то они также представляются в виде иерархического набора объектов. Объект-форма может содержать в себе такие объекты, как кнопки, переключатели, поля для ввода текстовой информации.
Обращаясь к свойствам перечисленных выше объектов, сценарий JavaScript может определить различные характеристики документа HTML, такие как, например, заголовок. Ему доступны все ссылки, размещенные в документе, а также содержимое полей форм, определенных в документе HTML.
С каждым объектом браузера связывается определенный набор событий, обработка которых возможна в сценарии JavaScript.
Например, с объектом window связаны события onLoad и onUnload. Первое из этих событий возникает, когда браузер завершает загрузку окна и всех расположенных в нем фреймов (если эти фреймы определены в окне). Второе событие возникает, когда пользователь завершает работу с документом, закрывая окно браузера или переключаясь на другой документ.
Сценарий JavaScript может, например, при обработке события onLoad выводить для пользователя приветственное сообщение или запрашивать дополнительную информацию. При завершении работы с окном (когда возникает событие onUnload) сценарий может освобождать какие-либо ресурсы, связанные с этим окном, или выводить сообщение на экран монитора.
В языке JavaScript для создания собственных классов используется подход, отличный от подходов, принятых во многих языках программирования. Класс JavaScript создается как функция, в которой определены свойства, играющие роль данных. Методы также определяются как функции, но отдельно.
Приведем конкретный пример. Пусть нужно создать класс, предназначенный для хранения записи воображаемой телефонной базы данных. В этом классе нужно предусмотреть свойства для хранения имени, фамилии, номера телефона, адреса, а также специального признака для записей, закрытых от несанкционированного доступа. Дополнительно требуется разработать методы, предназначенные для отображения содержимого объекта в табличном виде.
Прежде всего займемся созданием собственного класса с названием myRecord. Пусть пока в нем не будет методов, добавим их позже. Искомый класс создается следующим образом:
function myRecord(name, family, phone, address)
{
this.name = name;
this.family = family;
this.phone = phone;
this.address = address;
this.secure = false;
}
Нетрудно заметить, что описание данного
класса есть ни что иное, как функция
конструктора.
Параметры конструктора предназначены для установки свойств объекта при его создании на базе класса. Свойства определяются простыми ссылками на их имена с указанием ключевого слова this. Это ключевое слово здесь указывает, что в операторе выполняется ссылка на свойства того объекта, для которого вызван конструктор, то есть для создаваемого объекта.
Обратите внимание, что конструктор инициализирует свойство с именем secure, записывая в него значение false. Соответствующий параметр в конструкторе не предусмотрен, что вполне допустимо.
Как пользоваться определенным классом? На базе этого класса можно создать произвольное количество объектов. Ниже приведен фрагмент сценария JavaScript, где на базе класса myRecord создается два объекта rec1 и rec2:
var rec1;
var rec2;
rec1 = new myRecord("Иван", "Иванов",
"000-322-223", "Малая Большая ул., д. 225, кв. 226");
rec2 = new myRecord("Петр", "Петров",
"001-223-3334", "Большая Малая ул., д. 552, кв. 662");
rec2.secure = true;
Объекты создаются при помощи оператора new.
Конструктору передаются параметры для
инициализации свойств создаваемых
объектов.
Что же касается свойства с именем secure, то в объекте rec2 оно инициализируется уже после создания последнего. В него записывается значение true. Свойство secure объекта rec1 не изменяется, поэтому в нем хранится значение false.
Теперь добавим в определенный класс новые методы с именами printTableHead, printTableEnd и printRecord. Первые два из этих методов выводят в документ HTML, соответственно, начальный и конечный фрагмент таблицы, а третий - строки таблицы, отражающие содержимое записей. В сокращенном виде новое определение класса myRecord представлено ниже:
function printTableHead()
{
. . .
}
function printTableEnd()
{
. . .
}
function printRecord()
{
. . .
}
function myRecord(name, family, phone, address)
{
this.name = name;
this.family = family;
this.phone = phone;
this.address = address;
this.secure = false;
this.printRecord = printRecord;
this.printTableHead = printTableHead;
this.printTableEnd = printTableEnd;
}
Здесь перед определением конструктора
расположены определения для функций-методов
нашего класса. Кроме этого, в конструктор
добавлено определение новых свойств:
this.printRecord = printRecord; this.printTableHead = printTableHead; this.printTableEnd = printTableEnd;Эти свойства хранят ссылки на методы, определенные выше. После такого определения класса можно создавать объекты и обращаться к определенным методам:
rec1.printTableHead(); rec1.printRecord(); rec1.printTableEnd(); rec2.printTableHead(); rec2.printRecord(); rec2.printTableEnd();Приведем полный исходный текст получившийся программы.
<HTML>
<HEAD>
<TITLE>Просмотр записей</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function printTableHead()
{
var szSec = "";
if(this.secure)
szSec = " (Secure)";
else
szSec = " (Unsecure)".fontcolor("red");
document.write("<TABLE BORDER>");
document.write("<CAPTION ALIGN=LEFT>" +
this.name + " " + this.family + szSec +
"</CAPTION>");
document.write("<TH ALIGN=LEFT>Поле записи</TH>"
+ "<TH ALIGN=LEFT>Содержимое</TH>");
}
function printTableEnd()
{
document.write("</TABLE>");
document.write("<P> ");
}
function printRecord()
{
document.write("<TR><TD>Name:</TD><TD>" +
this.name.italics() + "</TD></TR>");
document.write("<TR><TD>Family:</TD><TD>" +
this.family.italics() + "</TD></TR>");
document.write("<TR><TD>Phone:</TD><TD>" +
this.phone.italics() + "</TD></TR>");
document.write("<TR><TD>Address:</TD><TD>" +
this.address.italics() + "</TD></TR>");
}
function myRecord(name, family, phone, address)
{
this.name = name;
this.family = family;
this.phone = phone;
this.address = address;
this.secure = false;
this.printRecord = printRecord;
this.printTableHead = printTableHead;
this.printTableEnd = printTableEnd;
}
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=WHITE>
<H1>Просмотр записей</H1>
<SCRIPT LANGUAGE="JavaScript">
<!--
var rec1;
var rec2;
rec1 = new myRecord("Иван", "Иванов",
"000-322-223", "Малая Большая ул., д. 225, кв. 226");
rec2 = new myRecord("Петр", "Петров",
"001-223-3334", "Большая Малая ул., д. 552, кв. 662");
rec2.secure = true;
rec1.printTableHead();
rec1.printRecord();
rec1.printTableEnd();
rec2.printTableHead();
rec2.printRecord();
rec2.printTableEnd();
// -->
</SCRIPT>
</BODY>
</HTML>
Определение нового класса myRecord и его
методов расположено в области заголовка
документа HTML, как это принято делать.
Метод printTableHead выводит в документ HTML заголовок таблицы. Внешний вид этого заголовка зависит от содержимого свойств объекта. Прежде всего метод printTableHead проверяет свойство secure, получая его значение при помощи ключевого слова this:
var szSec = "";
if(this.secure)
szSec = " (Secure)";
else
szSec = " (Unsecure)".fontcolor("red");
Здесь это ключевое слово означает, что
необходимо использовать свойство того
объекта, для которого был вызван метод
printTableHead. Если содержимое свойства secure равно
true, в текстовую переменную szSec записывается
строка " (Secure)". Если же оно равно false, в
эту переменную заносится строка "
(Unsecure)", причем для строки
устанавливается красный цвет.
Так как в JavaScript все текстовые строки (в том числе и литералы) являются объектами встроенного класса String, то для них можно вызывать определенные в этом классе методы. В частности, метод fontcolor позволяет установить цвет строки.
Далее метод printTableHead выводит в документ HTML оператор <TABLE> с параметром BORDER, с которого начинается определение таблицы, имеющей рамку. Надпись над таблицей задается с помощью динамически формируемого оператора <CAPTION>. В эту надпись включается имя и фамилия, извлеченные из соответствующих свойств объекта, для которого был вызван метод printTableHead. Затем этот метод выводит надписи для столбцов таблицы.
Метод printTableEnd выводит в документ HTML оператор </TABLE>, завершающий определение таблицы, а также пустой параграф для отделения таблиц, следующих друг за другом:
function printTableEnd()
{
document.write("</TABLE>");
document.write("<P> ");
}
Последний метод, определенный в классе,
называется printRecord. Он печатает содержимое
первых четырех свойств объекта как строку
таблицы, определенной в документе HTML только
что описанной функцией printTableHead. Обратите
внимание, что содержимое свойств объекта
печатается наклонным шрифтом, для чего мы
вызываем метод italics:
document.write("<TR><TD>Name:</TD><TD>" +
this.name.italics() + "</TD></TR>");
Во второй части сценария, расположенной в теле документа HTML, создается два объекта rec1 и rec2 на базе класса myRecord, а затем устанавливается свойство secure объекта rec2 в состояние true.
Далее сценарий последовательно выводит в документ HTML две таблицы, соответствующие созданным объектам, вызывая для этого методы printTableHead, printRecord и printTableEnd.
Как видите, применение собственного класса позволили сильно упростить задачу инициализации и отображения содержимого записей воображаемой телефонной базы данных. Фактически эта задача сведена к вызовам нескольких методов, определенных заранее в нашем классе.
Посмотреть пример работы данного скрипта