
Задание 14. Построение гипертекстовых связей
Важнейшим свойством языка HTML является возможность включения в документ ссылок на другие документы.
Возможны ссылки:
В качестве ссылки можно использовать текст или графику.
Ссылки в пределах одного документа
Такие ссылки требуют наличия двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяются цветом или подчеркиванием, в зависимости от того, как настроен браузер. Для изменения цвета ссылки используется атрибуты LINK= и VLINK= тэга <BODY>.
Опишем ссылку:
<A HREF="#ПН">Понедельник</А>
Перед именем метки (ПН), указывающей, куда надо переходить по ссылке, ставится символ #. Между символами “>” и “<” располагается текст (“Понедельник”), на котором должен быть произведен щелчок для перехода по ссылке.
Определим метку:
<A NAME="ПН">Понедельник</А>
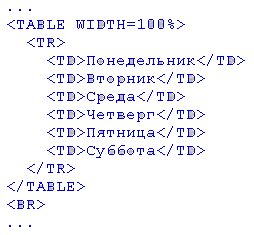
1. Дополните файл 5.НТМ описанием таблицы, содержащей названия дней недели, поместив его в начало Web-страницы:

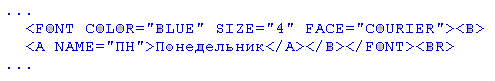
2. Вставьте в файл 5.НТМ метку, указывающую на понедельник:

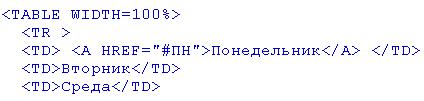
3. Вставьте в таблицу с названиями дней недели ссылку для выбранной метки:

4. Создайте таблицы расписаний для остальных дней недели.
5. Сохраните файл.
6. Просмотрите полученную Web-страницу.
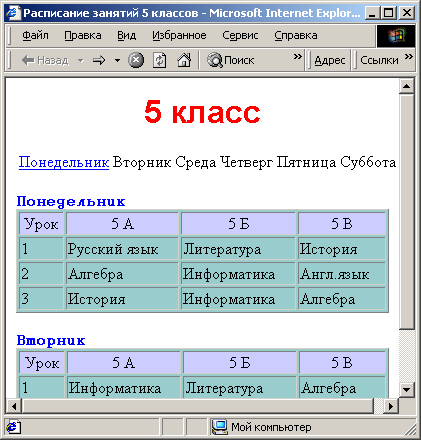
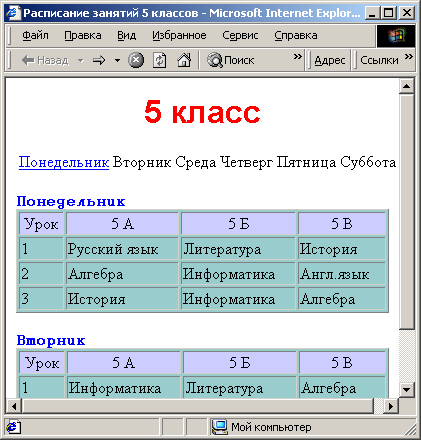
На экране вы увидите то, что изображено на рис.9.

Рис. 9