Внесите изменения в файл RASP.HTM:

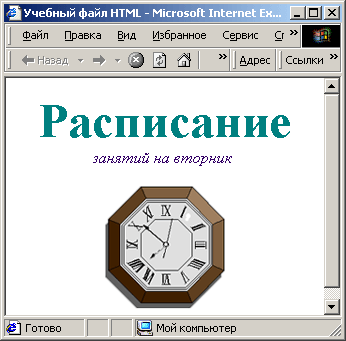
На экране вы увидите то, что показано на рис.5.
Задание 10. Размещение графики на Web-странице.
Тэг <IMG> позволяет вставить в документ изображение. Оно появится в том месте документа, где находится этот тэг. Данный тэг является одиночным. Графика в Web, как правило, распространяется в трех форматах: GIF, JPG, PNG. При выполнении следующего задания будем считать, что графический файл CLOCK.GIF хранится в рабочем каталоге KURS, где находится и наша Web-страница.
Внесите изменения в файл RASP.HTM:

На экране вы увидите то, что показано на рис.5.

Рис.5
Тэг <IMG> имеет немало атрибутов, описанных в таблице.2, которые можно задавать дополнительно. Они могут располагаться в любом месте тэга после кода IMG.
Таблица 2
Атрибуты изображения
| Атрибут | Формат | Описание |
| ALT | <IMG SRC="CLOCK.GIF" ALT="картинка"> | Задает текст, заменяющий изображение в том случае,если броузер не воспринимает это изображение |
| BORDER | <IMG SRC="CLOCK.GIF" BORDER="3"> | Задает толщину рамки вокруг изображения. Измеряется в пикселях |
| ALIGN | <IMG SRC="CLOCK.GIF" ALIGN=TOP> | Задает выравнивание изображения относительно текста:относительно текста выровнена верхняя часть изображения - ТОР, нижняя - BOTTOM. средняя - MIDDLE |
| HEIGHT | <IMG SRC="CLOCK.GIF" HEIGHT=111> | Задает вертикальный размер изображения внутри окна броузера |
| WIDTH | <IMG SRC="CLOCK.GIF" WIDTH=220 > | Задает горизонтальный размер изображения внутри окна броузера |
| VSPACE | <IMG SRC="CLOCK.GIF" VSPACE="8"> | Задает добавление верхнего и нижнего пустых полей |
| HSPACE | <IMG SRC="CLOCK.GIF" HSPACE="8"> | Задает добавление левого и правого пустых полей |