
Введение
Цель занятий — изучение основных концепций HTML, необходимых для понимания принципов разработки документов для Интернета.
Сегодня Интернет является одним из самых современных и революционных средств передачи информации. Интернет состоит из многочисленных компьютерных сетей, объединенных в одну глобальную сеть и обменивающихся между собой информацией. В настоящее время особенно быстро развивается часть Интернета, называемая World Wide Web (WWW или просто Web). В WWW содержится информация, представленная в текстовом, графическом, видео- и аудиоформатах.
HTML-формат
Основным форматом Web-документов, составляющих содержимое узлов Web, является Hypertext Markup Language (HTML — язык разметки гипертекста). HTML представляет собой совокупность достаточно простых команд, которые втавляются в исходный текст документа (ASCII-файл) и позволяют управлять представлением этого документа на экране дисплея. Таким образом,текст, подготовленный в любом текстовом редакторе и сохраненный в обычном ASCII-формате, становится Web-страницей (HTML-документом) после добавления в него ряда команд языка HTML.
Работа с тэгами.
Команды HTML задаются с помощью специальных элементов, называемых тэгами (tag). Тэги позволяют управлять представлением информации на экране при отображении HTML-документов специальными программами — браузерами , или обозревателями (от англ. browse — просматривать), такими, как Microsoft Internet Explorer или Netscape Navigator.
Тэг имеет вид строки символов, заключенной между символами “<” и “>”. Например, <BR> — это тэг переноса строки.
Существуют два типа тэгов:
• одноэлементный тэг, который достаточно просто вставить в текст для того, чтобы совершить какое-либо действие;
• парный тэг, который влияет на текст, заключенный между точкой, где употреблен тэг, и точкой, в которой указан признак завершения команды. Признак завершения команды — это тот же самый тэг, только начинающийся с символа “/”. Например,<BODY> и </BODY> — признаки начала и окончания текста документа.
Как работают браузеры
Графическая, видео- и аудиоинформация содержится в отдельных файлах и принимается браузером согласно ссылкам в документе на эти файлы. Приняв информацию, браузер компонует элементы документа в соответствии с тем, что задано командами HTML, и показывает результат на экране с учетом предварительных настроек, касающихся размеров окна браузера, используемой цветовой схемы, установленных шрифтов и т. д.
Файлы HTML — это обычные текстовые файлы, имеющие расширение НТМ. Будем использовать для создания и редактирования файлов HTML стандартную программу Блокнот (Notepad), входящую в комплект Windows, а для просмотра результата создания Web-страниц — браузер Microsoft Internet Explorer.
Определение HTML-файла.
Первый тэг, который должен находиться в любом HTML-документе, — это <HTML> ... </HTML>. Этот тэг указывает на то, что данный документ действительно содержит в себе HTML-текст. Все, что вы напишете в своем документе, должно находиться внутри данного тэга:

Вы указали, что ваш документ действительно содержит команды HTML, вы должны разбить документ на две части — заголовок и собственно текст.
Определение заголовка.
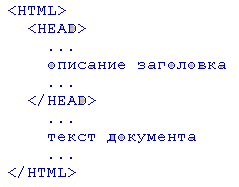
Определение заголовка должно содержаться внутри тэга <HEAD> ...</HEAD>:

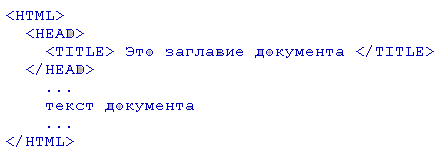
В разделе описания заголовка можно указать заглавие документа, для этого используется тэг <TITLE> ... </TITLE>. Когда браузер встречает этот тэг, он отображает все, что находится внутри него, как заглавие.Пример того, как используется данный тэг:

Определение тела документа.
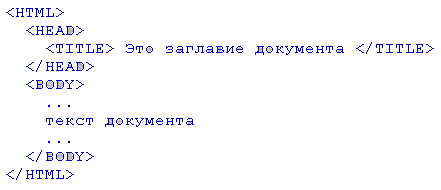
Весь остальной HTML-документ, включая весь текст, содержится внутри тэга <BODY> ...</BODY>. Теперь наш документ выглядит примерно так:

Несмотря на то что присутствие этих трех тэгов предусмотрено стандартом, большинство браузеров может отобразить документ даже при их отсутствии.
Однако следует приучить себя всегда указывать эти тэги — и вам не придется беспокоиться по поводу редактирования документа, если в будущем эти тэги станут необходимы.